En la actualidad, el diseño web responsive es una de las técnicas más utilizadas por los expertos en SEO para mejorar el posicionamiento de una página web en los motores de búsqueda.
Además, este tipo de diseño también es muy efectivo para mejorar la experiencia del usuario y la tasa de conversión de un sitio web.
¿Qué es el diseño web responsive?
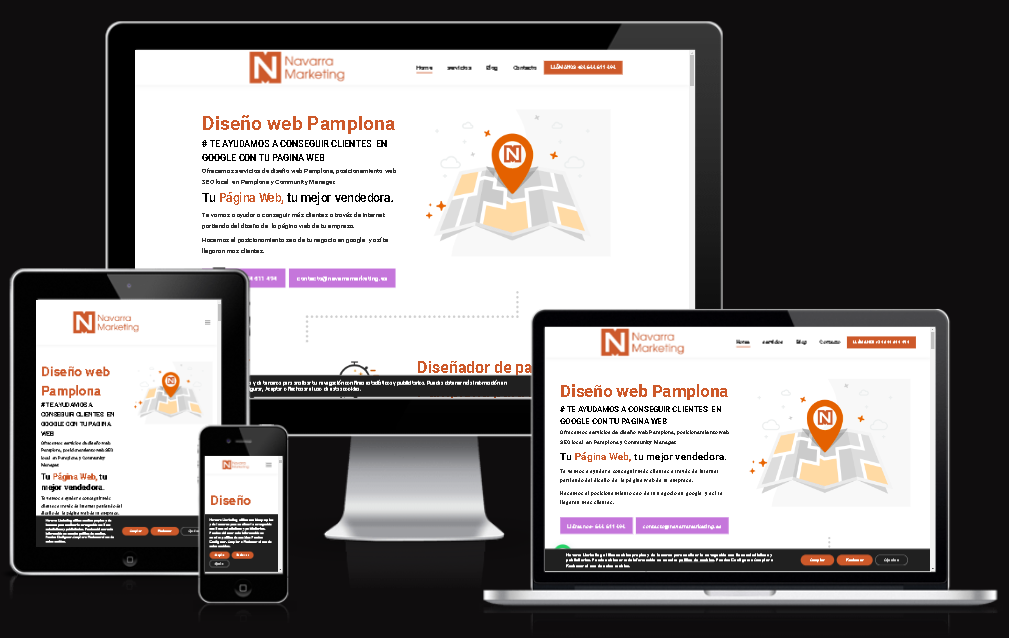
El diseño web responsive es una técnica de diseño web que consiste en adaptar el contenido y la estructura de una página web a los diferentes tamaños de pantalla y dispositivos en los que se visualiza. En otras palabras, el diseño web responsive permite que una página web se vea igual de bien en un ordenador de escritorio que en un smartphone o en una tablet.
El diseño web responsive se basa en la utilización de una serie de técnicas como el uso de media queries, la utilización de imágenes y elementos fluidos, y la estructuración del código HTML y CSS de una forma específica para cada tipo de dispositivo.
¿Por qué es importante el diseño web responsive?
En la actualidad, el número de usuarios que acceden a Internet desde dispositivos móviles supera al número de usuarios que lo hacen desde ordenadores de escritorio.
Por lo tanto, es fundamental que las páginas web se adapten a estos dispositivos para mejorar la experiencia del usuario y la tasa de conversión.
Además, Google ha anunciado en varias ocasiones que el diseño web responsive es una de las técnicas de diseño que más valora a la hora de posicionar una página web en sus resultados de búsqueda.
Por lo tanto, el diseño web responsive no solo mejora la experiencia del usuario, sino que también puede mejorar el posicionamiento de una página web en los motores de búsqueda.
Ventajas del diseño web responsive :
- Llegar a un público más amplio: hoy en día, cada vez más usuarios acceden a la web a través de dispositivos móviles.
- Ahorrar tiempo y esfuerzos de desarrollo, ya que los diseñadores y desarrolladores solo se centran en una versión del diseño.
- Mejorar el SEO, ya que los motores de búsqueda recompensan a los sitios web adaptados a móviles con mejores posiciones de búsqueda.
- Garantizar la coherencia de la marca y el diseño en todos los dispositivos, ya que no hay que modificar las directrices para adaptarlas a diferentes cajas de diseño.
Por qué el diseño web responsive es tan popular
A principios de la década de 2010, los diseñadores tuvieron que hacer frente a un fenómeno histórico. Cada vez más usuarios accedían a la web desde dispositivos portátiles que desde ordenadores de sobremesa. Había dos enfoques de diseño principales para abordar el diseño a través de dispositivos:
Los diseñadores podían crear varias versiones de un diseño optimizadas para distintos dispositivos y hacer que cada una tuviera dimensiones fijas (enfoque de diseño adaptativo).
Podían trabajar en un diseño único y flexible que se estirara o encogiera para adaptarse a la pantalla (enfoque de diseño adaptativo).
A las organizaciones y los diseñadores les resultó difícil ignorar las ventajas del diseño adaptable. En lugar de trabajar con unidades absolutas (por ejemplo, píxeles) en versiones separadas, los diseñadores se centraron en un solo diseño y dejaron que fluyera como un líquido para llenar todos los «contenedores».
El diseño web responsive es crucial para garantizar que un sitio web se vea y funcione correctamente en diferentes dispositivos y tamaños de pantalla.

A continuación, se presentan algunas de las mejores prácticas para el diseño web responsive:
Diseño fluido: Utiliza un diseño fluido y proporcional en lugar de dimensiones fijas. Usa unidades relativas como porcentajes o ems en lugar de píxeles para que los elementos se adapten automáticamente al tamaño de la pantalla.
Imágenes flexibles: Asegúrate de que las imágenes sean redimensionables y escalen automáticamente según el tamaño de la pantalla. Puedes utilizar la propiedad CSS «max-width: 100%;» para lograr esto.
Media queries: Utiliza media queries en tu CSS para aplicar diferentes estilos según las características del dispositivo, como la anchura y la altura de la ventana del navegador. Esto te permite adaptar la apariencia de tu sitio web a diferentes dispositivos y tamaños de pantalla.
Mobile-first approach: Diseña tu sitio web pensando primero en dispositivos móviles y luego adapta el diseño para pantallas más grandes. Esto garantiza que tu sitio web funcione correctamente en dispositivos móviles y te permite priorizar el contenido y las funciones más importantes.
Menús de navegación adaptables: Crea menús de navegación que se adapten al tamaño de la pantalla, como menús desplegables o «hamburguesa» en dispositivos móviles, y menús horizontales en pantallas más grandes.
Tipografía legible: Asegúrate de que la tipografía sea fácil de leer en diferentes dispositivos y tamaños de pantalla. Utiliza tamaños de fuente adecuados y ajusta el espaciado y el interlineado para garantizar la legibilidad.
Pruebas exhaustivas: Realiza pruebas exhaustivas en diferentes dispositivos y navegadores para asegurarte de que tu sitio web se vea y funcione correctamente en todas las situaciones posibles.
Optimización de rendimiento: Asegúrate de que tu sitio web cargue rápidamente en todos los dispositivos, optimizando las imágenes, minimizando el uso de JavaScript y CSS, y utilizando técnicas de carga diferida (lazy loading) para cargar contenido solo cuando sea necesario.
Botones y enlaces táctiles: Asegúrate de que los botones y enlaces sean lo suficientemente grandes y estén espaciados adecuadamente para facilitar la interacción táctil en dispositivos móviles.
Accesibilidad: Ten en cuenta la accesibilidad en todos los aspectos del diseño web responsive, asegurándote de que tu sitio web sea fácil de usar y navegar para todos los usuarios, incluyendo aquellos con discapacidades.
¿Los sitios web creados en WordPress son responsives?
Que los sitios WordPress sean o no responsive depende del tema de tu sitio WP. Un tema de WordPress es el equivalente a una plantilla para un sitio web estático y controla el diseño y la disposición del contenido.
Si utilizas un tema de WordPress por defecto, como astra themes , el diseño es responsive, pero como es un diseño de una sola columna, puede que no te des cuenta al verlo en diferentes pantallas.
Si utilizas otro tema de WordPress, puedes comprobar si es responsive o no comparando cómo se ve en distintos dispositivos o utilizando Chrome Developer Tools.
Siguiendo estas mejores prácticas, podrás crear un diseño web responsive que proporcione una experiencia de usuario óptima en una amplia variedad de dispositivos y tamaños de pantalla.
Buenas prácticas y consideraciones para el diseño adaptable
Con el diseño adaptable, se busca flexibilidad en todos los aspectos: imágenes, texto y diseños.
Por lo tanto, debería adoptar el enfoque mobile-first: iniciar el proceso de diseño del producto primero para dispositivos móviles en lugar de para dispositivos de escritorio.
Crear cuadrículas e imágenes fluidas
Dar prioridad al uso de gráficos vectoriales escalables (SVG). Se trata de un formato de archivo basado en XML para gráficos 2D, que admite interactividad y animaciones.
Incluya tres o más puntos de interrupción (diseños para tres o más dispositivos).
Priorice y oculte los contenidos para adaptarlos al contexto de los usuarios.
Compruebe su jerarquía visual y utilice la divulgación progresiva y los cajones de navegación para ofrecer primero a los usuarios los elementos necesarios.
Los elementos no esenciales (agradables de tener) deben ser secundarios.
Busque el minimalismo.
Aplique patrones de diseño para facilitar al máximo el uso a los usuarios en sus contextos y acelerar su familiarización: por ejemplo, el patrón de caída de columnas adapta el contenido a muchos tipos de pantalla.
Busque la accesibilidad con tamaños y estilos de letra. Utilice el contraste y el fondo con eficacia. Considere la posibilidad de aprender sobre escalas tipográficas para armonizar el cuerpo del texto y los titulares. Como algunos usuarios dependen de lectores de pantalla, haga que todo su texto sea «real» en lugar de texto dentro de imágenes.
El diseño responsive es sólido y económico, pero su naturaleza «fácil» es engañosa.
Si lo utilizas sin precaución, puedes encontrarte con dificultades.
Por ejemplo, puede restringir tu control sobre los tamaños de pantalla del diseño; en consecuencia, si no estableces consultas de medios por adelantado, los elementos podrían desplazarse independientemente.
Además, es típico encontrarse con problemas con los formatos de los anuncios, especialmente en dispositivos móviles.
Aún así, el diseño responsive ayuda a una gran UX ya que, por defecto, requiere uniformidad, fluidez y simplicidad en sus esfuerzos de diseño.
Es compatible con el SEO, y los múltiples CMS y frameworks, como WordPress y Bootstrap, hacen que sea muy barato de implementar.








